だいきです!
GASを使う際、必ずと言っていいほど使うであろうgetRangeについて説明します。
引数の種類がたくさんあって列だっけ?行だっけ?ってよくなるので、各引数の使用例と範囲指定を記載してみることにしました。
GASってなに?という方は以下の記事を参考にしてください。
getRangeの使い方
getRangeには引数の違いによって4パターンの動作があります。
一つずつ紹介します。
- 引数が1つの場合
- 引数が2つの場合
- 引数が3つの場合
- 引数が4つの場合
前提
以下に出てくるsheetの部分は以下のように作成しています。
const sheet = SpreadsheetApp.getActiveSheet();今開いているコードが保存されているスプレッドシート自体を代入しています。
引数が1つの場合 getRange(セル位置)
引数が一つの場合は、String型で記入します。基本的にはセルの位置が不変の場合に引数を一つにして使用します。
例えばこんな感じ。
const range = sheet.getRange('A1')この場合はスプレッドシートのA1のセルが取得されます。
1マスしか使用しないとき、かつ取得したいセルの位置が変動しない場合にこの形で使用します。
他にも以下の形で使用する場合もあります。
const range1 = sheet.getRange('A1:B4');
const range2 = sheet.getRange('A3:A');この場合は取得したいセル範囲の位置が変動しない場合に使用します。変動する場合は引数を増やした方がよいでしょう。
range1は右上と左下を指定していますが
range2は右上を指定してそこから列を指定しています。そのため、右(A3)で指定したセルから左(A)で指定した列の最後までを取得します。
引数が2つの場合 getRange(row,column)
引数が2つの場合は「1つのセルを取りたいんだけど位置が動くことがあるよ!」とか
「1つずつセルを順番に取っていきたい!」なんて時に使用します。
引数は基本的にNumber,Int型で指定します。ループの中に入れる時も便利ですね!
const range = sheet.getRange(2,3)今回の場合は2行目の3列目のセルの値を取得します。
引数が3つの場合 getRange(row,column,rowの個数)
引数が3つの場合はRowとColumnで指定した位置から下に何個分とるかを選択できるようになります。
const range = sheet.getRange(2,3,4)今回の場合は2行目の3列目から下に4マス分の値を取得する。ということになります。
引数が4つの場合 getRange(row,column,rowの個数,columnの個数)
引数が4つの場合はRowから何行分、Columnから何行分取得するかを指定することができるようになります。
const range = sheet.getRange(2,3,4,5)今回の場合は2行目の3列目を基準に下に4行右に5列取得するという意味です。
少しわかりにくいかと思いますので、細かく説明すると
引数の右2つは右上のセルを指定して、そこから幅を左2つで指定しています。
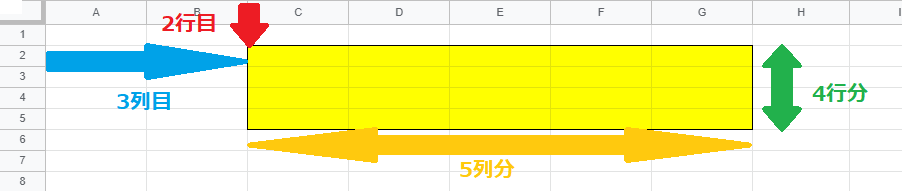
画像と色を用いても説明します。
getRange(2,3,4,5) 右の色を使って写真で位置を見てみましょう

さっき説明した言葉をもう一度見てみましょう。
引数の右2つは(2,3)右上のセルを指定して、そこから幅を左2つ(4,5)で指定しています。
なんとなく伝わったかと思います。
あとは使用したときに覚えて行けば大丈夫かと思います。
リファレンスの記事も置いておきますので必要であれば見てみてください。

以上です!
知りたいことがあったら教えてね!
では次の記事で



コメント